Webflow is an interactive website builder and web design tool that allows you to build a website without the trouble of coding it from scratch.
Unlike any other website builder, Webflow is not only a tool to build and design your website but it also provides hosting services, a CMS (Content Management System), and the visual design web tool which helps you to build and customize different types of website.
With Webflow you can create something as simplistic as a blog page to something as complex as an e-commerce platform.

This is one of the best features of Webflow – that without writing a single line of code, you can fully customize the visuals of your website according to your needs. This saves you a lot of time, money, and energy as you keep growing and developing your business.
At this point, you might be wondering how Webflow is different from any other website builders? Don’t they all use a drag and drop feature? Don’t they all generate code automatically?
To better understand how Webflow is different from other website builders, here’s a quick glance before we deep dive into the different features that Webflow has to offer.
Webflow At A Glance
Web Designer – An all in one design tool that helps you bring life to every aspect of the website you image without having to code. The UI is very interactive which generates code as you drag and drop each element on your site.
CMS – A content management system that allows you to build custom collections where you can control and design templates for different fields.
Customization – You can literally design anything with webflow. However, the only drawback is that the learning curve could be quite steep for beginners, as one needs to familiarize themselves with the basics of html css. There is no coding involved but to modify and align your elements, having strong basics can be beneficial.
Also check our other detailed comparisons –
- Webflow vs Squarespace- Which Website Builder Is Better For Creatives?
- 10 Best Portfolio Website Builders For Creatives
- 12 Best Website Builder for Artists & Creatives
Features
Before we dive into reviewing each key element that Webflow offers, it’s important to know that even though Webflow doesn’t require coding skills, it does require some technical understanding of how websites work at the front-end.
As you build out the website through the Webflow Designer for the front end, the code is automatically generated at the backend. Basically, if you can imagine the outcome, you can bring it to life.

That being said, once you jump in, overcome the learning curve and play around using the builder you’ll be up and running in no time.
Now, let’s review Webflow:
Webflow Designer
The Webflow designer isn’t just a fancy name for its editor and design tool but it also provides a powerful visual interface that sets Webflow apart from other website builders.
Users who do not have a technical background get to take advantage of the intuitive interface. The Webflow designer provides a balance for both – coding and design skills, irrespective of the proficiency practiced by the user. Thus, one can conclude it to be a hybrid site builder.

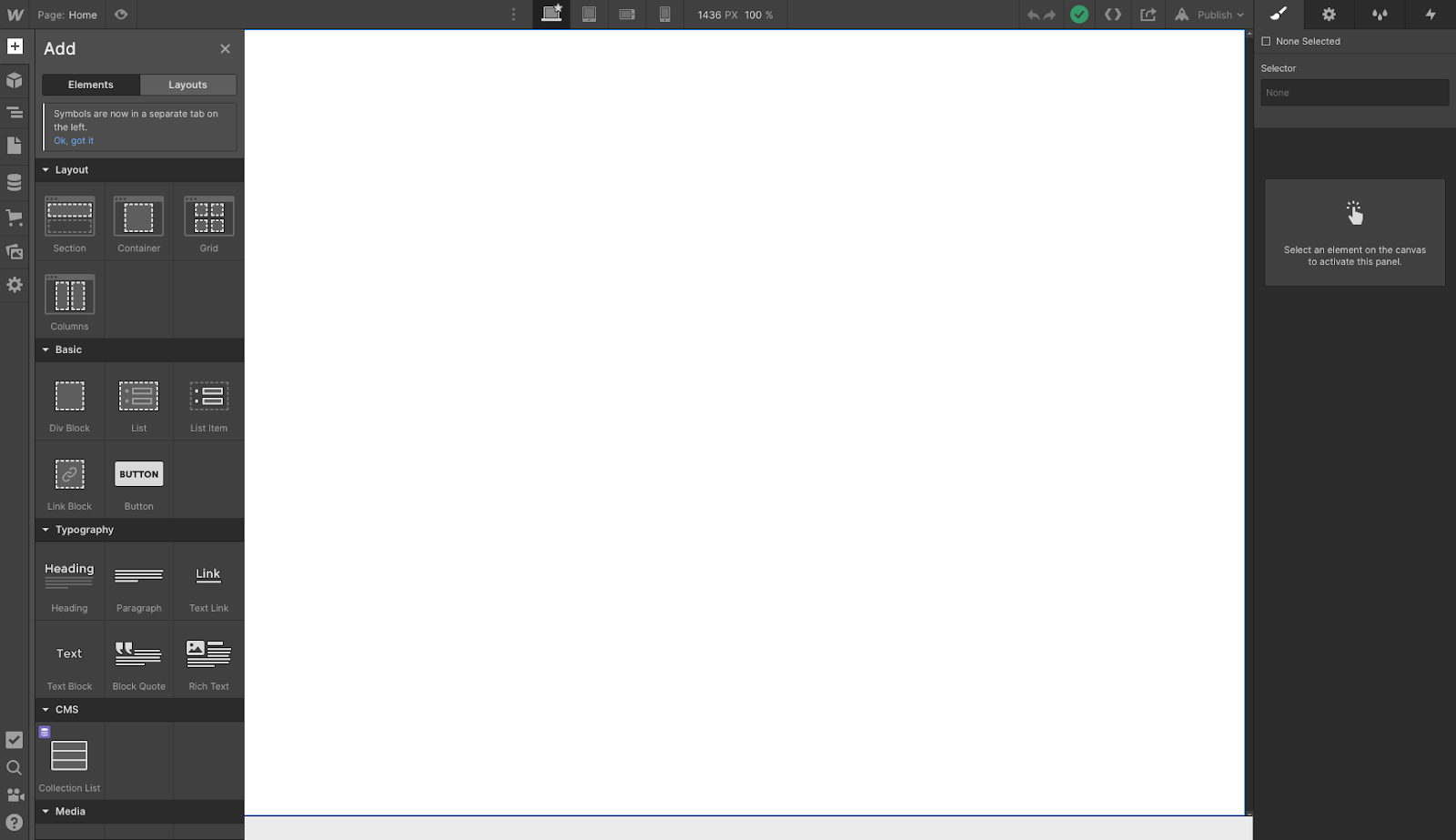
When you open the editor, the tool could be quite overwhelming for a beginner but don’t be alarmed as Webflow university has a lot of tutorial video instructions that will help you to navigate around the tool.
Webflow Designer resembles the interface of photoshop and any other design tools. At first glance, it looks pretty complex, however, with time you’ll figure out the logical and the intuitive structure of how the Designer is built.
On the left side of the Webflow Designer, you can see various elements that you can drag and drop on the canvas to build and customize your website.

This is also where the Navigator panel is located. (Another important feature by which you can have an overview and control how different elements are nested with each other on your Webflow site)
Now, another thing that set’s the Webflow Designer apart is the Box model. Even though the canvas here is built to be user-friendly so that each element of the website can be tweaked according to your preference, you cannot just simply drag and drop random elements if you want to create a square in the middle of your webpage.
The box model helps you to understand how different HTML elements like images and texts are organized. To adjust the elements and to add spacing between their positioning, one needs a little familiarity with CSS. Don’t worry if it gets confusing – because, you wouldn’t actually need to touch a single line of code to manipulate the outcome.

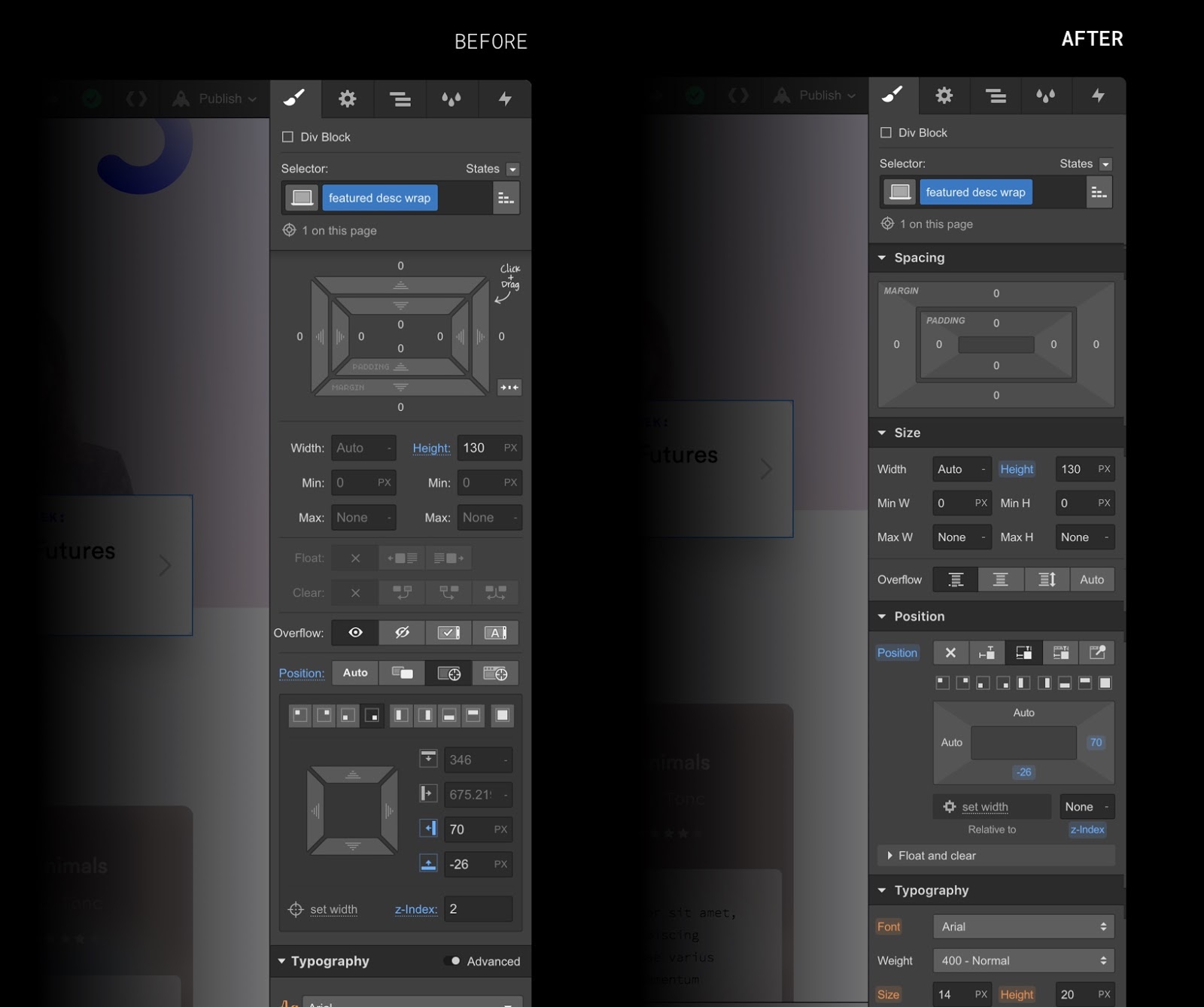
On the right side of the editor, you can find styling tools. This is where you can craft and customize the borders, spacing, typography (font size, color and style) and edit how the different elements on your page look.
Webflow also offers over 100 templates that you can choose from. Using the filter option you can select a pre-built template that caters to your needs and aligns with your brand. This will save you a lot of time and trouble to find or build a webpage from scratch.

Overall, Webflow Designer could be summarized as a very intuitive element that offers the flexibility of a coder. For a designer with a solid understanding of HTML and CSS, the Webflow designer would feel like a walk in the park but for someone who has never touched a line of it, it will take some time to learn the technical concepts. The learning curve is steep for beginners but once you get the hang of it, it could be a total game-changer for your business.
Content Management System
Now that we’ve understood how the Designer functions, let’s review Webflow’s cms hosting.
In case you are unfamiliar with the term, Content Management System (often abbreviated as CMS) is software used to create, modify and organize dynamic content on your website. A CMS is very beneficial as it allows you to edit and modify content on your website without having to touch a single piece of code.
Webflow CMS is unique as it allows you to edit custom content without having to navigate through the complex Designer. It is capable of doing much more than simply editing texts and media.

The best way to describe the structure of the Webflow CMS is – it is a versatile system that is based on groups of different media known as ‘CMS Collections’. To put it in simpler words, a collection here refers to a specific type of content like blog posts, categories, events, and team members.
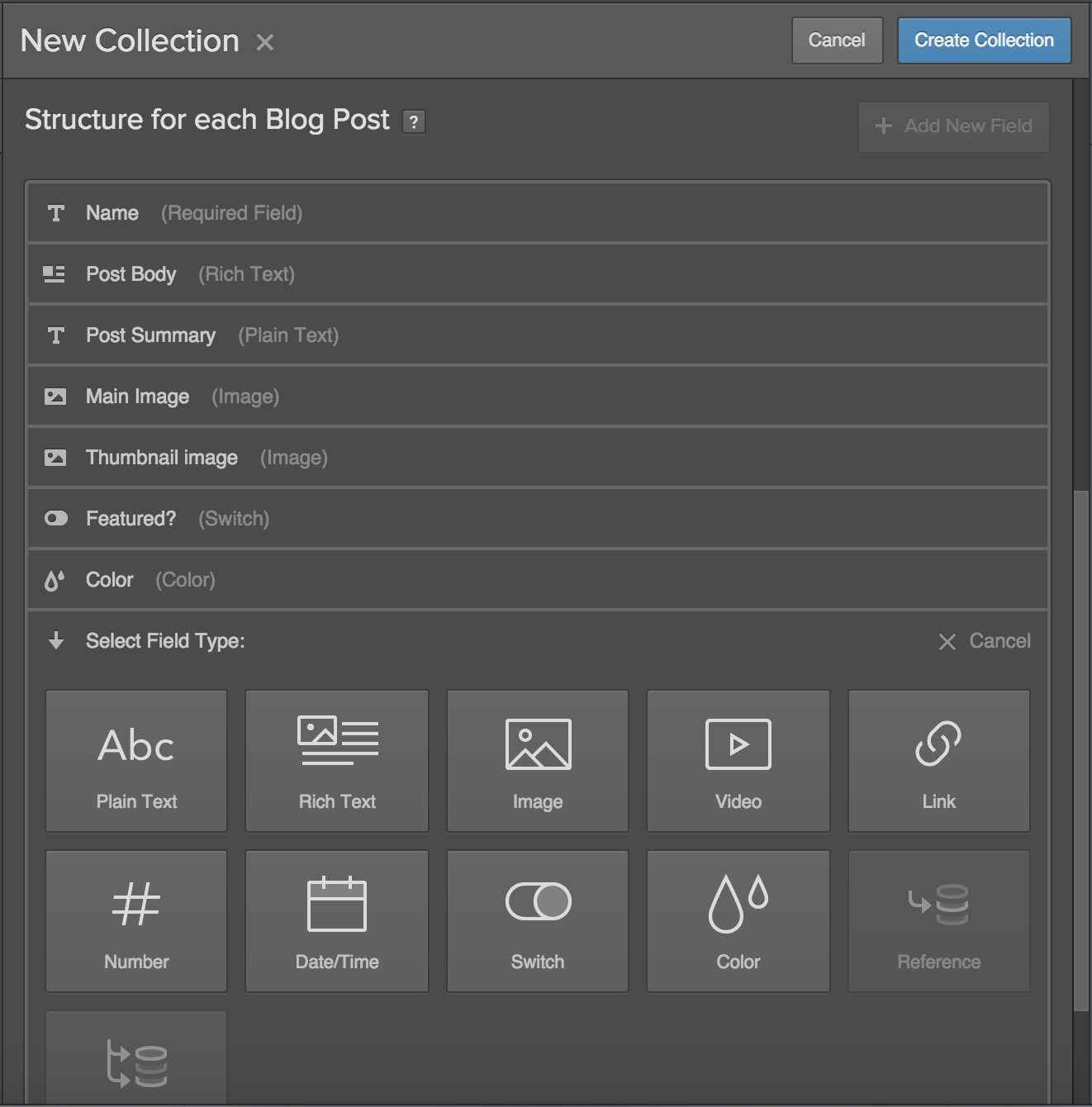
Each collection is made of different fields – which after creating you should be able to introduce complementary elements to it. For example, a blog post might contain dynamic content graphics, texts and publish date. These elements are referred to as fields. Each blog post under the blog collection is referred to as an “Item”.

Being one of the core functions, Webflow’s CMS is very useful and if you’re adding a CMS to your website, you would go to the Webflow Designer and customize a template for each of your collections. You can build and design a template that can be applied to all the items in a specific collection.
For example, you would design a single blog template that could be applied to all the other blog posts in the blog collection. By this, you can edit and modify your content without having to mess up the alignment or the overall layout of your design.
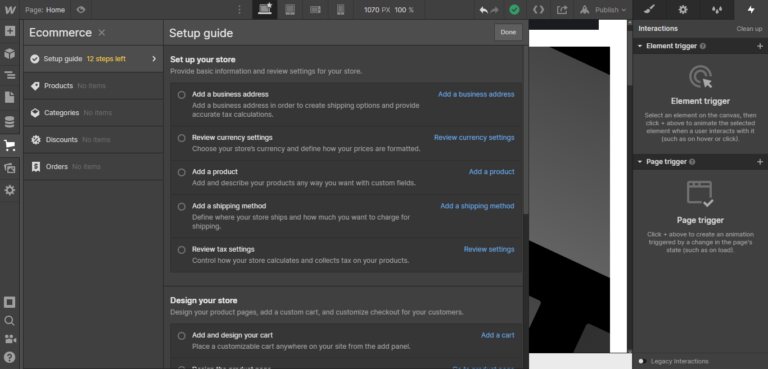
E commerce Platform
The new and most awaited feature of Webflow allows you to enable eCommerce on your website. It comes with a new set of features that include, customer carts, inventory and customer management, product selling, and lastly payment processing.
The eCommerce platform has a full spectrum of e-commerce needs – from displaying products and categories to smoothly navigating through the cart and checkout, the whole process can be customized and is very user friendly to build.
For instance, if you’re adding products to your cart, Webflow allows you to set up your own unique inventory tool. so in case if you’re dealing with a wide range of products it’s possible to categorize the products in specialized fields which in return would help you manage your inventory better.

Apart from tracking items and building an amazing user experience, it also helps you to track each order. As a matter of fact, each transaction, even the pending orders, is listed with all the critical details, including the buyer’s information. This is another useful feature in case you need to address any payment issues in the future.
Webflow allows you to have multiple payment options – it accepts card payments through Stripe. Webflow also allows a buyer to pay through Apple pay and PayPal. It also has an inbuilt feature to automatically calculate the Sales Tax and VAT for each product.
However, it has some restrictions as it turns out only buyers from the US, Canada, Europe, and Australia can have their taxes established automatically through the tool at the time of purchase.
Apart from this, Webflow also helps you to run smarter marketing campaigns by syncing your products to Facebook and Instagram stores.
Overall, even though Webflow Ecommerce helps you build a customized platform, its features are not as rich when compared to other website builders like Shopify that specialize in building eCommerce websites.
Hosting and Pricing
Last but not least let’s review the hosting plan and pricing plans provided by Webflow. As compared to the other website builders, Webflow can be pretty expensive as it offers the option to either host the website for you or you can export the code for your website.
In simpler terms, you can start off by creating your website for free on the Webflow subdomain and then later pay for one of the hosting packages which you can later link to your custom domain name (i.e. www.yourbrandname.com)
Webflow’s hosting is powered by Amazon web services and Fastly which means their hosting services are fast and ultra-reliable. Other benefits of using Webflow hosting are an SSL certificate for free, Search engine optimization support, a built-in content distribution network (CDN), backups and versioning, site search, custom forms, integrations and more.
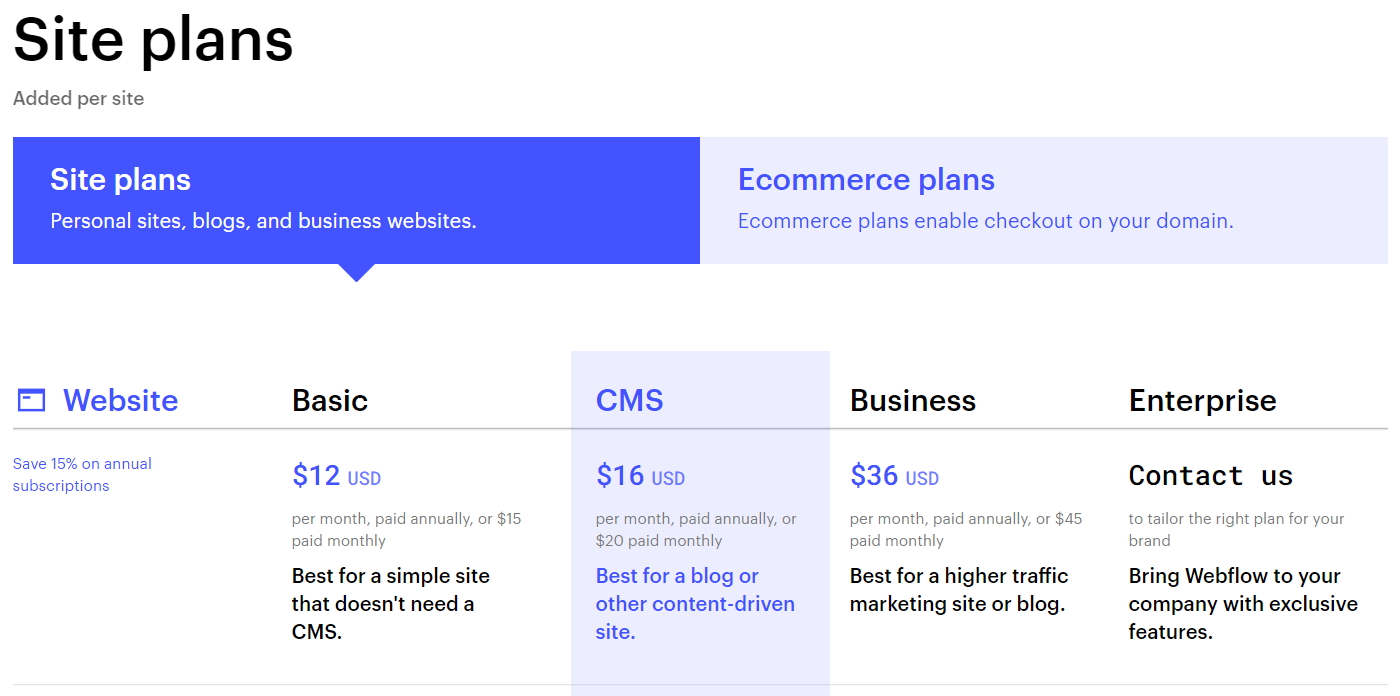
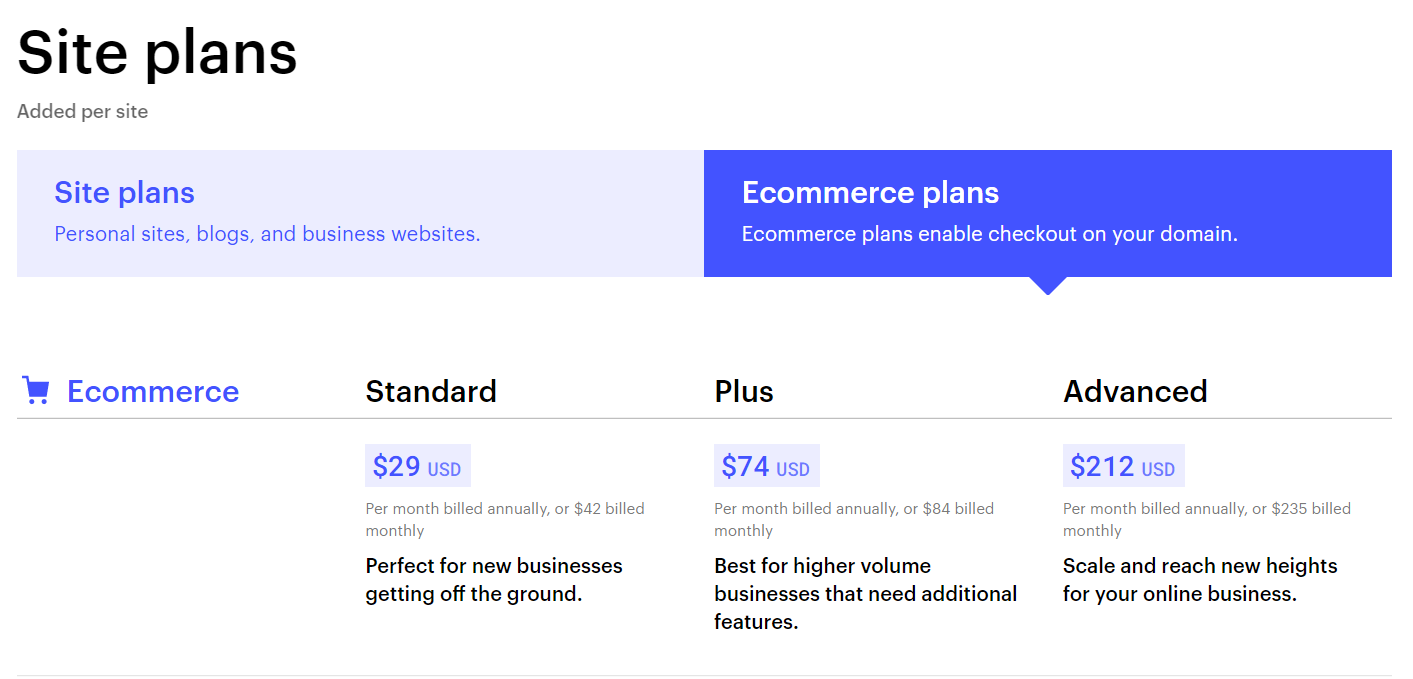
Webflow currently has 7 pricing plans – 3 for the online store and 3 for the website. It has introduced an ‘Enterprise’ plan under site plans to build and tailor features according to the brand’s needs.
Site plans (Above) and Ecommerce plans (Below)

As Webflow grants the user complete creative control over the site, it markets itself as a more sophisticated website builder. The problem is that the average user (or someone who is completely new to building a website) may not need or use half the things they’re paying for.
That being said, you can build a website and publish it online at a minimum of $12 per month on Webflow’s ‘Basic’ plan.
Webflow also allows you and your team members to access and edit multiple projects at any given time. This is beneficial especially for cross-functional teams, where one person is responsible for the content and the other for design and layout.
Webflow actually helps to build your site for you and assists you throughout the process. This is a great feature but it’s more suitable for large businesses. Under the ‘Enterprise’ plan, large teams can contact Webflow for custom pricing and discounts for the hosting services.
Overall, Webflow not only considers the needs of individual clients but also cares for a broader group of medium to large teams and agencies.
Pros and Cons of Webflow
Now that we have analyzed the key features that Webflow has to offer, let’s review the pros and cons of Webflow.
Pros:
- A web design tool with a built-in mobile-friendliness that provides great customization features without you having to code.
- Variety of templates to choose from. Depending on your plan, you can either select a free or premium template and start working with a wireframe or a blank canvas
- Easy deployment from the Webflow Designer to your custom domain and/or staging environment.
- Advance search engine optimization feature (where Webflow automatically generates sitemaps and customizable 301 redirects)
- If you are a web designer looking for cool custom features like parallax scrolling, micro-interactions and multi-step animations – Webflow’s websites have it all.
- Unlike other site builders, it has a dedicated CMS and eCommerce platform that helps to create dynamic content on your website. (Webflow’s CMS is considered to be one of the most flexible features of Webflow)
- Integrated content delivery network (CDN) and SSL certificate with no additional cost.
Cons:
- Relatively difficult to use when compared to other website builders like WordPress or Wix.
- Webflow pricing plans can be pretty expensive, ranging up to $212 per month.
- The steep learning curve for people who do not have any experience with building a website.
- Webflow currently doesn’t have a phone or live chat support, meaning the only way to get in touch is via email.
FAQ’s about Webflow
Is Webflow better than WordPress?
It depends on your skills and needs for your website. Webflow gives you the freedom to visualize and build in custom design templates but eventually have to learn how to code like WordPress which is an open-source platform wherein you can pretty much create anything but you will need to install a plugin to enhance/customize the feature you need, which makes the overall process slower.
WordPress offers more flexibility in terms of e-commerce, design, hosting and support options at a lower price compared to Webflow.
Is Webflow easy to use?
The answer wouldn’t be a shocker as it’s known that – Once you’ve learned it, the Interface and user experience is quite fluid. A lot of web designers use web flow for its highly customizable features. The learning curve might be steep for the folks who are new to building a website, but there’s no need to get worked up as Webflow University helps and you can even write your queries at discussion forums so that fellow Webflow users can guide you too.
Is Webflow worth the investment?
Not really as Webflow is at the top-end of the market, whereas you can find similar quality with more reasonable pricing. Webflow charges range from $12 to $212 per month whereas Wix, a similar site builder – the prices range from a minimum of $11 to $35 per month for its top plan
Conclusion
Overall, we can conclude that Webflow is a complete package that gives you a smooth custom website building experience. An all-in-one tool that helps you to create websites according to your business needs.
Being able to create pages to look exactly like you imagine is a pretty cool aspect itself which would allow you to enhance the user experience and bring in more sales.
Webflow has great strength and differentiating factors that make it unique as compared to other site builders as its combined power of the Webflow Designer, CMS plan, eCommerce and hosting plan provides solutions for your every business need.
If you’re a visual designer looking for a way to create a detailed website for your clients or if you’re a newbie just looking for a website builder for your business, that’ll get your site up and ready to go with a lot of customization… Webflow is just the right thing for you!
However remember, if you do not have any knowledge of coding (HTML CSS to be specific), building websites using Webflow can be pretty intimidating at first but as they say – practice makes you perfect. So, if you’re keen on using this platform, keep going until you get your visually appealing and fully functional site ready!
